由本人一人全力策划、设计和制作的新航道留学服务中心官网(网址:liuxue.xhd.cn)上线已经一个月了,一个月来,运行稳定,为企业开展网络营销和网站运营打下了坚实的基础。本文回顾和总结下新航道网站建设项目的点滴与要点。

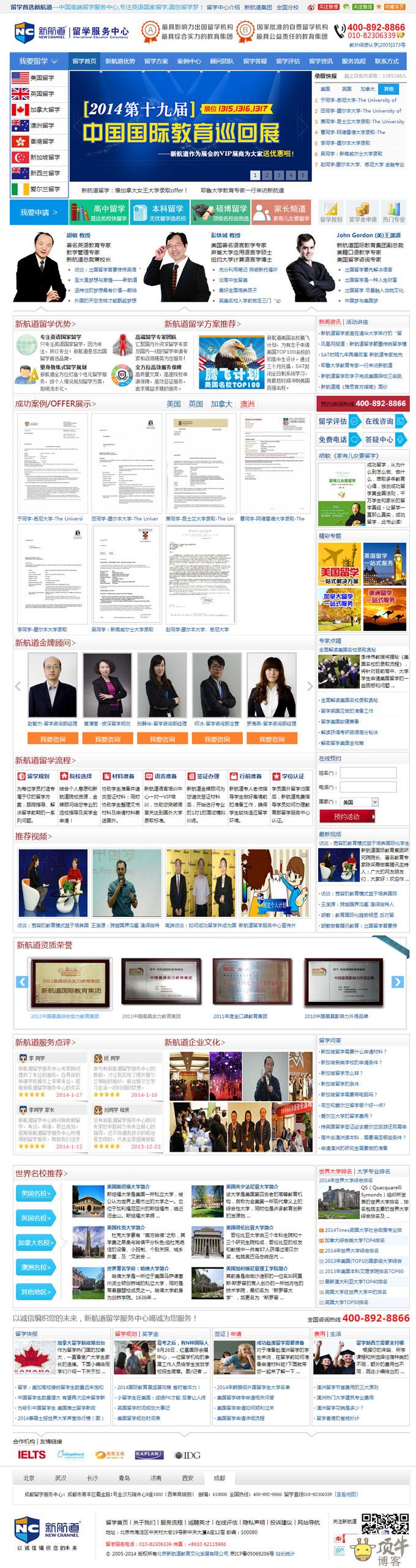
新航道留学中心网站
一、网站项目回顾
项目时间:2014.1.1-2014.2.15
时间分配:
- 1.1-1.10 网站整体策划,领导审核;
- 1.11-1.20,根据策划稿制作网页效果图(多套风格),领导审批;
- 1.22-2.5,刚动了下手,就提前回家过年,无网,工作停顿;
- 2.5-2.15,网站设计、页面制作(HTML+CSS)、Jquery动态效果、后台程序结合,网站功能实现,每天工作超12小时;
- 2.15-3.1,制作专题页,邮件营销页,发现网站小问题,调整细节
项目合作:
- 网站策划:与新航道留学中心耿经理一起合作,用Axure RP制作原型图和简单的交互演示
- 色彩指导:北京创易广告设计公司 薛总
二、网站策划
心得1:制作一个上规模的或内容栏目多的网站,前期一定要进行网站策划。
当新航道留学服务中心问我对他们新网站的想法时,我说我一定要先策划,哪怕占据项目进度的最多时间,也要策划完备到位,要不我不知道怎么做?除非我很懂这个行业或者给我设计图片稿,我只是通过技术把设计稿转变成网站。的确是这样,一个网站是一个系统,和行业、用户、营销紧密相关,如果网站前期不策划好,后期在制作过程中,反复修改是非常耗时和影响进度的。
最终,我与新航道营销经理,花了10天时间(包括领导审批和完善),策划了整个网站的框架原型。

心得2:Axure RP是一个很好的工具,用在网站策划中,快速方便好用。完胜PS或WORD和流程图软件等。
心得3:10天的网站策划历程,让我觉得可以在此项目经验基础上,开发一个培训课程,课程名称就叫:营销型网站策划,我以后说不定可以靠它吃饭了。
三、网站技术实现
网站策划完备了,效果图也有了,那接下来的网站技术实现,只是时间问题,但是在网站制作中,还是碰到一些技术问题,好在,网上都有答案,需要的只是不断地调试与适当修改。一些技术难点如下:
1、当前栏目高亮显示(修改了程序代码结合CSS)

当前栏目高亮显示
2、TAB切换, 用了简单的JS实现

js TAB切换
3、首页幻灯片,Jquery实现

jquery幻灯片
4、留学顾问展示,jquery实现

jquery图片滚动
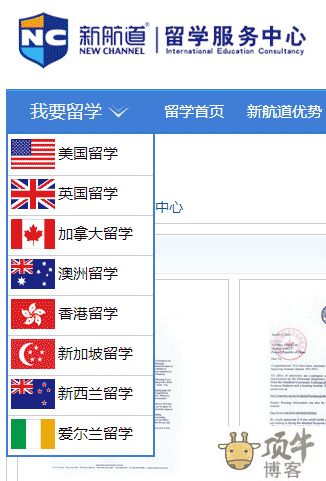
5、内容与栏目页下拉式导航菜单,鼠标移上去显示动画式下拉菜单,jquery+CSS相对定位

jquery动画式下拉菜单
6、网站定制功能开发(以前掌握的数据库知识和网站开发知识还是能派上用场)

心得:要想制作网站:HTML和CSS得熟练、用好(我这一次性写好的CSS,基本上不存在大的兼容性问题),JQUERY的知识也是要适当的增补,网页的动态效果离不开它。
四、色彩风格
关于色彩的知识,我还是学习和懂得不少的,比如色相、饱和度、互补色等,但是,在色彩的实际运用上,我不见得能把知道的东西用上,特别是饱和度调整所带来的微妙色彩变化,我就不会,网站色彩是一门很深的学问,只有那些经过专业美术训练或具备天生色彩敏感的人感觉上才能到位,呵呵。为了让网站上档次,那只有去找这方面的专家了。
在北京创易广告设计公司薛总(中央美院毕业)的指导下,我对网站的导航和首页第一屏进行了调整,不敢说这一调整网站就得变得“高大上档次”,但是,可以见人了,可以上线了。

这里我获得一个领悟,很多知识在学习的过程中,是懂了,是明了,原理也清楚了,但是要把它“用”起来,把它用好,绝不是件容易的事。
是为记,2014年春。
 老肖博客
老肖博客